having issues connecting to ios concordium wallet…
I am creating a app that will connect to the concordium wallet using Reown (wallet connect).
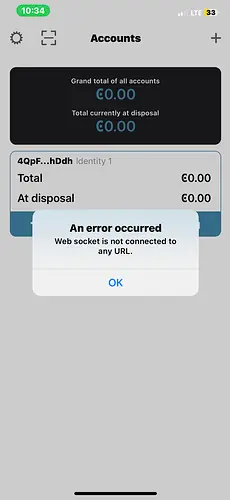
The app is able to detect the concordium wallet but get this error at the end.
this is the my provider code
import "@walletconnect/react-native-compat";
import {
cookieStorage,
cookieToInitialState,
createStorage,
State,
WagmiProvider,
webSocket,
createConfig,
} from "wagmi";
import { mainnet, polygon, arbitrum, goerli, base } from "@wagmi/core/chains";
import { QueryClient, QueryClientProvider } from "@tanstack/react-query";
import {
createAppKit,
defaultWagmiConfig,
AppKit,
} from "@reown/appkit-wagmi-react-native";
import React, { ReactNode } from "react";
interface WagmiProps {
children: ReactNode;
initialState?: State;
}
// 0. Setup queryClient
const queryClient = new QueryClient();
// 1. Get projectId at https://cloud.reown.com
const projectId = "bd523b3d3fd4598855cff0f8a91f3be2";
// 2. Create config
const metadata = {
name: "Concordium App",
description: "",
url: "https://reown.com/appkit",
icons: ["https://avatars.githubusercontent.com/u/179229932"],
};
const concordium = {
id: 1,
name: "Concordium",
network: "concordium",
nativeCurrency: { name: "CCD", symbol: "CCD", decimals: 18 },
rpcUrls: {
default: { http: ["https://grpc.mainnet.concordium.software"] },
public: { http: ["https://grpc.mainnet.concordium.sofware"] },
},
};
const chains = [concordium] as const;
export const wagmiConfig = defaultWagmiConfig({
chains,
projectId,
metadata,
ssr: true,
transports: Object.fromEntries(
chains.map((chain) => [
chain.id,
webSocket(`wss://grpc.mainnet.concordium.sofware`),
])
),
});
// 3. Create modal
createAppKit({
projectId,
wagmiConfig,
enableAnalytics: true, // Optional - defaults to your Cloud configuration
featuredWalletIds: [
"7dcb0e5eb1b4fc6e2e0b143201c489ea6c618259f49527527d4a349d1a95ba7b",
],
includeWalletIds: [
"7dcb0e5eb1b4fc6e2e0b143201c489ea6c618259f49527527d4a349d1a95ba7b",
],
});
const WagmiProviders: React.FC<WagmiProps> = ({ children, initialState }) => {
return (
<WagmiProvider config={wagmiConfig}>
<QueryClientProvider client={queryClient}>
{children}
<AppKit />
</QueryClientProvider>
</WagmiProvider>
);
};
export default WagmiProviders;
also tried it with one of the examples provided by the team to connect mobile wallet to a web app, and got the same issue…